こんにちは!本記事では、画像をアプリ内で使う手順について説明します。
大まかには、imagesフォルダ作成→pub spec.yamlに追記です。
目次
imagesフォルダ作成
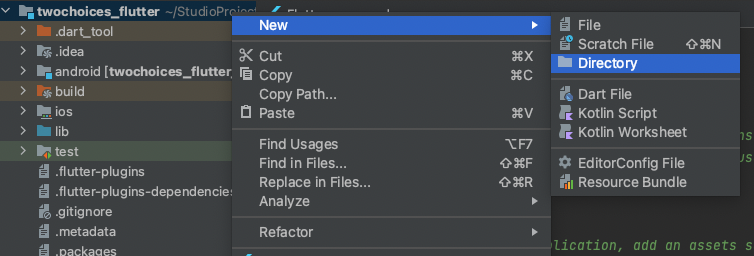
プロジェクト直下にimagesフォルダを作りましょう。プロジェクトを選択して右クリック>New>Directoryを押し、imagesと打てばできます。

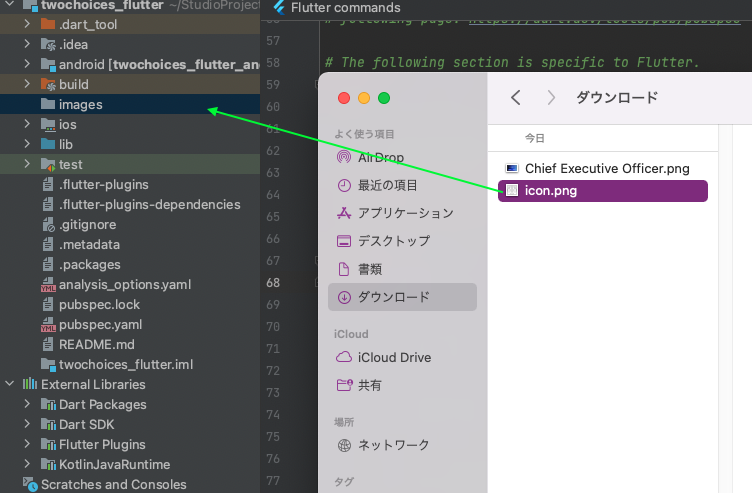
作成したフォルダに、保存したい画像ファイルを保存します。

pubspec.yamlを書き換え
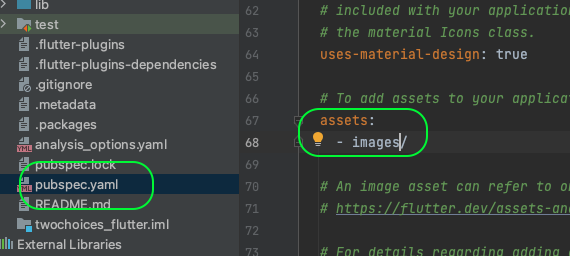
pubspec.yamlを開き、flutter:内のassets: 以下のコメントアウトを削除し、以下のように書き換えます。
pubspec.yamlを編集するときは、インデントに注意です!

本文コードで使う
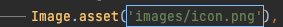
実際に使うときは下のように、Image.asset('ファイルまでのパス')を記載すれば完成です。


コメント